Dies ist die deutsche Version des Beitrages, zur englischen Version.
Am 17. Mai hatten wir einen ganz speziellen Gast bei unserem MeetUp: Chloe Tseng (Twitter: @DataChloe). Sie ist Tableau Zen Master und Gründerin des Projekts VizforSocialGood.
Sie sprach über Datenvisualisierung und über das “Geschichtenerzählen” (Storytelling) mit Daten, und sie erklärte uns auch, warum einige Visualisierungen sehr effektiv sind und andere nicht. Dies sind die wesentlichen drei Punkte, die sie in ihrem Vortrag erwähnt hat:
Einprägen
„Verwenden Sie ein Foto, eine Anmerkung oder ein Icon: das macht Ihre Visualisierung unvergesslich!“
„Wir erinnern uns länger an eine Grafik und erkennen sie schneller, wenn wir etwas sehen und damit irgendetwas assoziieren können.“
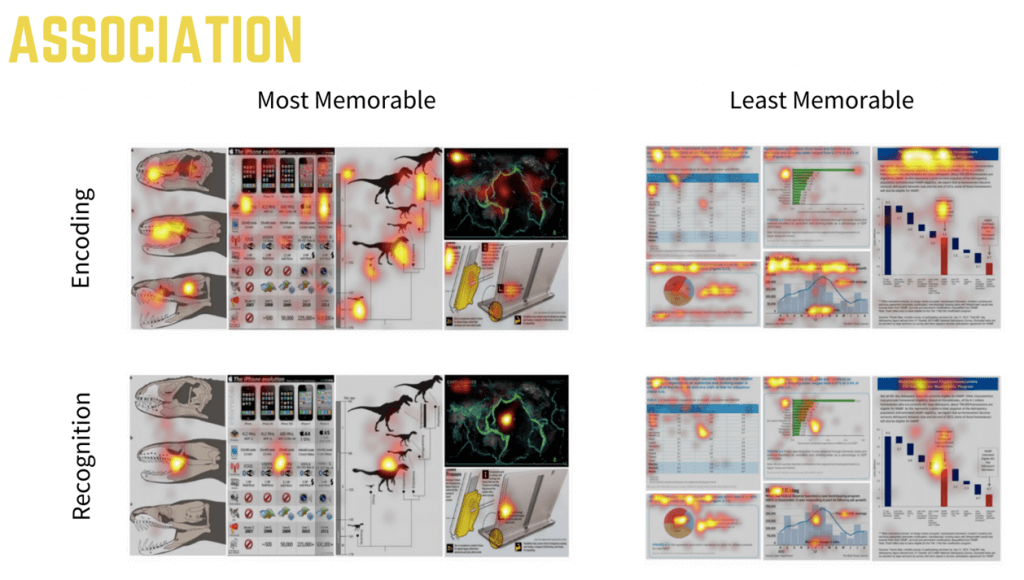
Diese Aussagen werden durch eine Studie zur Verfolgung der Blickrichtung beim Betrachter unterstützt, die in Massachusetts durchgeführt wurde. Das Forschungsteam hat Daten für insgesamt 393 Grafiken und 33 Betrachter ausgewertet, wobei eine Visualisierung von durchschnittlich 16 Personen betrachtet wurde.
Jeder Betrachter hat jede Grafik (von denen einige unten abgebildet sind) 10 Sekunden lang betrachtet, wobei durchschnittlich 37 Fixierpunkte aufgezeichnet wurden. Das ergibt ungefähr 600 Fixierpunkte pro Visualisierung über alle Betrachter!
Die Ergebnisse der Studie lassen zwei interessante Schlüsse zu:
- Die Nutzer benötigten weniger Fixierpunkte bei Berichten mit Bildern als mit denen ohne Bilder.
- Infografiken/Dashboards mit Bildern bleiben besser im Gedächtnis als diejenigen ohne Bilder.
Diese Infografik von Adam Crahen ist dafür ein gutes Beispiel.
Deutlich machen
„Wenn Sie eine Botschaft für ihr Publikum haben, machen Sie sie deutlich!“
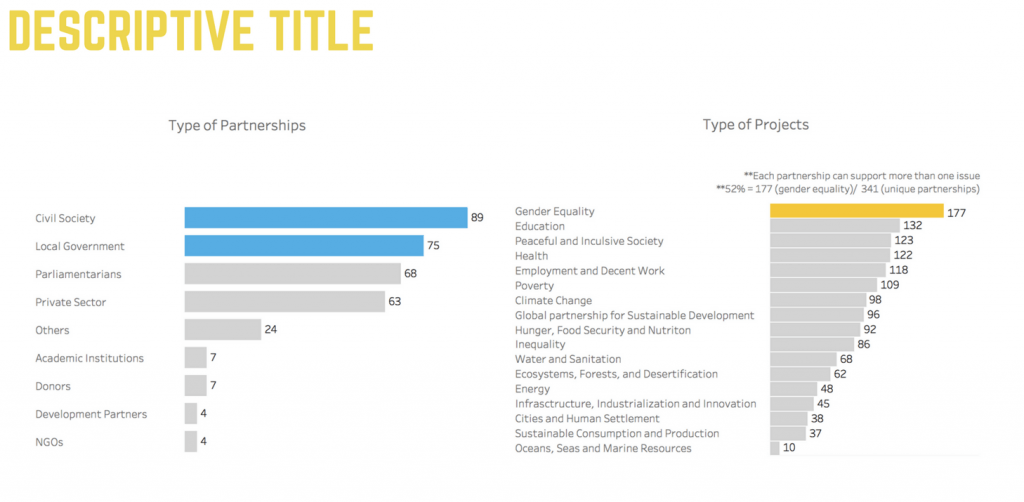
Das Dashboard unten zeigt zwei Balkendiagramme. Auf den ersten Blick würde man sagen, dass es gut entworfen ist; der Designer hat wenige Farben verwendet und nur die relevante Information farblich hervorgehoben.
Allerdings kann es von außen betrachtet schwer sein, die Botschaft des Dashboards zu verstehen! Helfen Sie dem Betrachter, den Inhalt schnell zu begreifen; machen Sie die Botschaft deutlich!
Konsumieren
„Versuchen sie zu verstehen, wie ihre Betrachter die Visualisierung konsumieren!“
Präattentive Attribute können dabei helfen. Präattentive Attribute beeinflussen, welche Information unsere Aufmerksamkeit erregen! Das ist bei der Visualisierung wichtig, denn es ermöglicht es uns, den Blick unseres Betrachters auf die wichtigste Information in unserer Grafik zu lenken. Hier einige Beispiele für präattentive Attribute:
In dieser Grafik sehen Sie sofort, dass jedes Bild einen Punkt enthält, der sich von den anderen abhebt, was die Position angeht, die Form, die Farbe und so weiter. Dies sind die präattentiven Attribute! On this chart, you can immediately see that every section has one point in it which differs from the others, regarding position, shape, color etc. These are preattentive attributes.
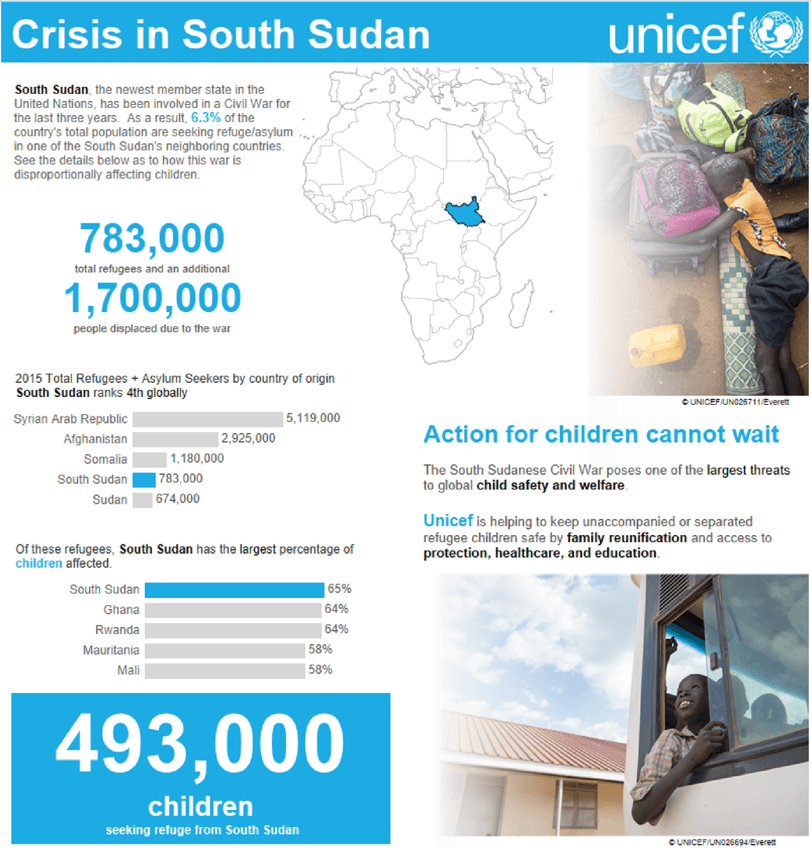
Die Grafik unterhalb hat keinerlei präattentiven Attribute. Ihre Betrachter werden einige Zeit benötigen, um zu verstehen, um welche Art von Krise es sich handelt. Vielleicht weiß auch nicht jeder sofort, wo sich der Südsudan auf der Karte befindet?
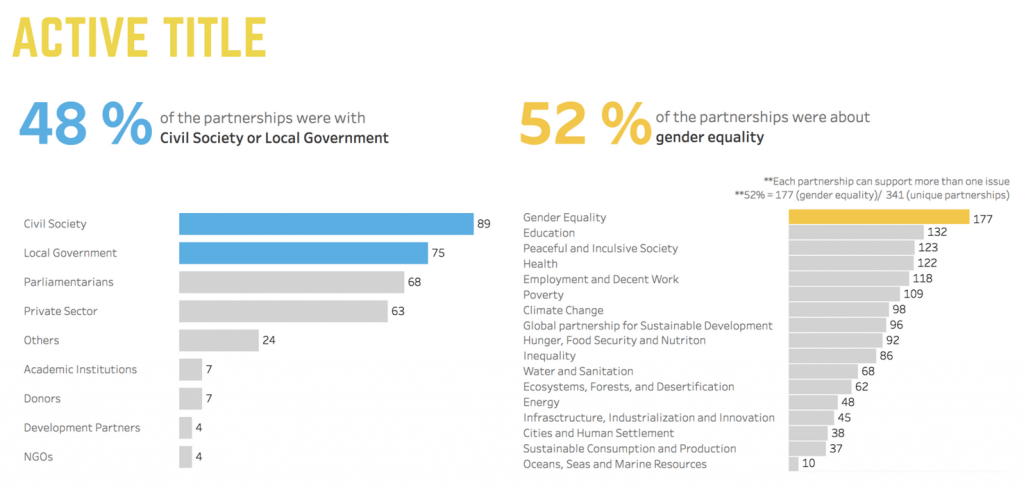
Verwenden Sie einfach die Farbe als präattentives Attribut, wie in dieser Grafik hier:

In wenigen Sekunden realisieren Sie, was für eine Krise vorliegt, und wo sie stattfindet, weil die wichtigsten Punkte farblich hervorgehoben sind.
Hier finden sie die Original-Präsentation von Chloe: VFSG_EURO
Wollen Sie mehr über unsere MeetUps erfahren? Dann schauen Sie auf unserer Meetup-Seite vorbei.